Bug #3211
E recruitment file data penambahan button download
Added by Regina Tasya about 1 year ago. Updated about 1 year ago.
Description
Dear kak shofwan,
ingin bnatuannya untuk menambahkan button download di file data, jadi jika user sudah upload file, dia bisa mengecek filenya dengan didownload ataupun view
Port: http://remote.minovais.com:61115/
port erec : http://remote.minovais.com:64115/
Server: remote.minovais.com,1452
DB: MinovaES_Pertalife_Prod
Files
Updated by Regina Tasya about 1 year ago
- File clipboard-202411131127-onu5t.png clipboard-202411131127-onu5t.png added
- File clipboard-202411131127-fwibh.png clipboard-202411131127-fwibh.png added
Perubahan kak,
dikarenakan saat mengklik buutun action kemudian edit dan user sudah bisa mendownload file upload sehingga untuk penambahan button download tidak perlu.
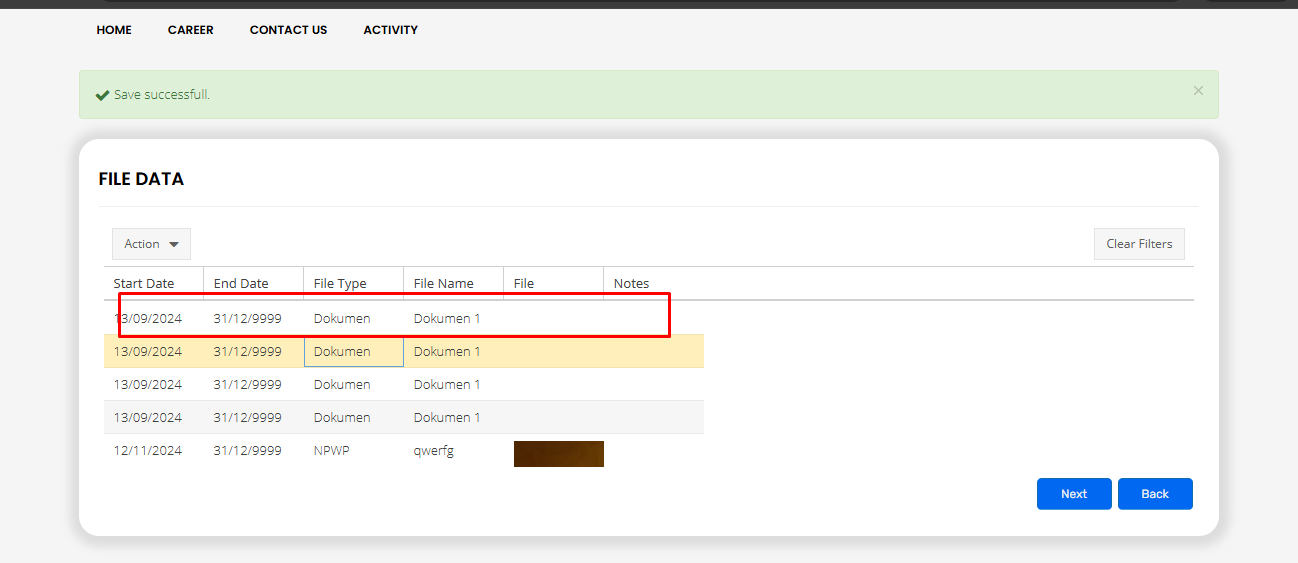
namun ingin bantuannya saat user mengklik 2x pada tampilan form awal 
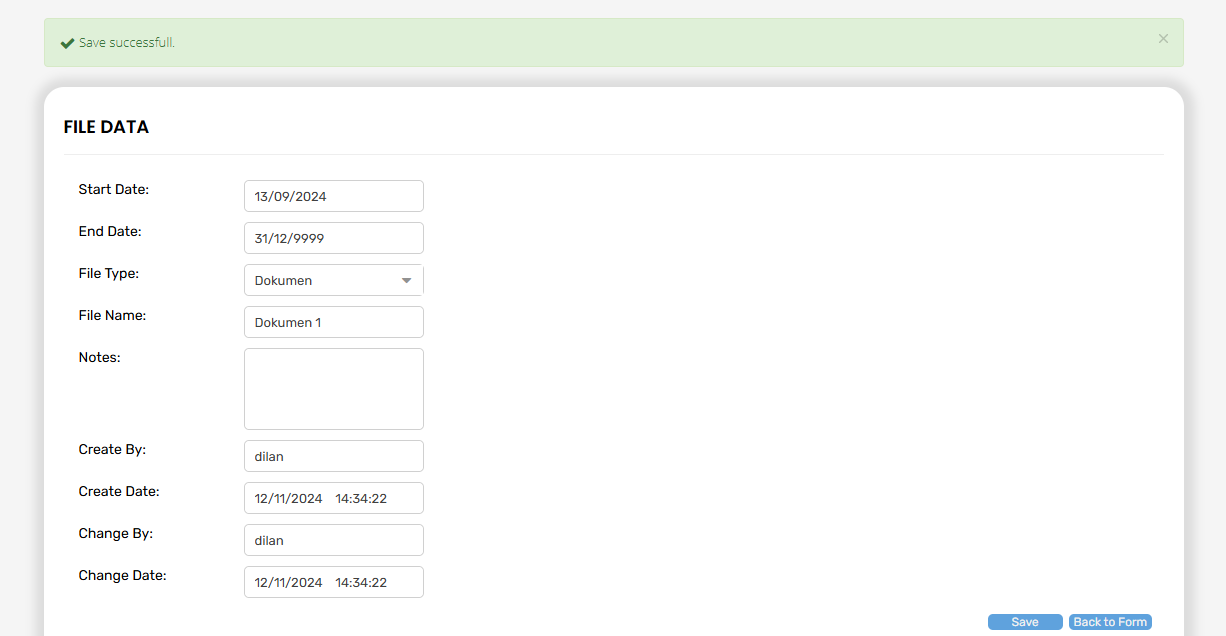
ingin dibuat agar bisa ke tampilan seperti dibawah inni
dikarenakan saat ini harus mengklik button action kemudian edit, untuk memudahkan user ingin saat klik 2x sudah bisa ke laman isian
- dan juga untuk kolom file type, itu bisa di hide dibagian formnya aja ga kak? tapi jika di klik edit file type nya hilang di dalamnya itu bisa tetap di munculin ga?
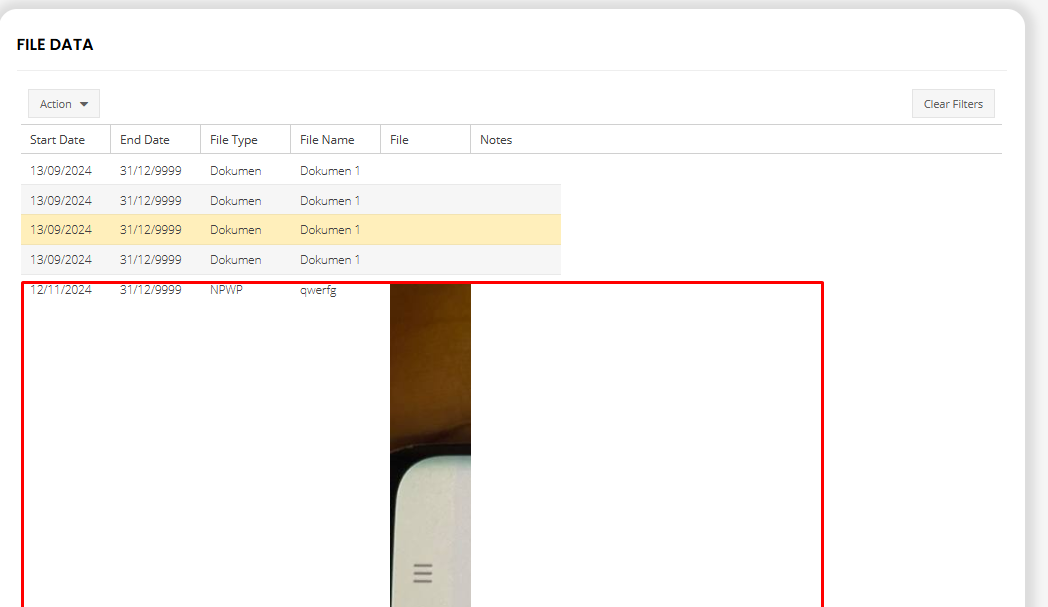
jika tidak bisa solusi lainnya ingin di rapihin aja untuk tampilan di erecnya jika berupa picture, dikarenakan saat ini
tampilannya kebesaran
Updated by Regina Tasya about 1 year ago

Updated by Regina Tasya about 1 year ago
- tambahan kak, untuk menambahkan keterangan ukuran max file uploud SEPERTI:
File must be less than 500 Kb.
Allowed file types: Pdf, docx, Png, JPEG
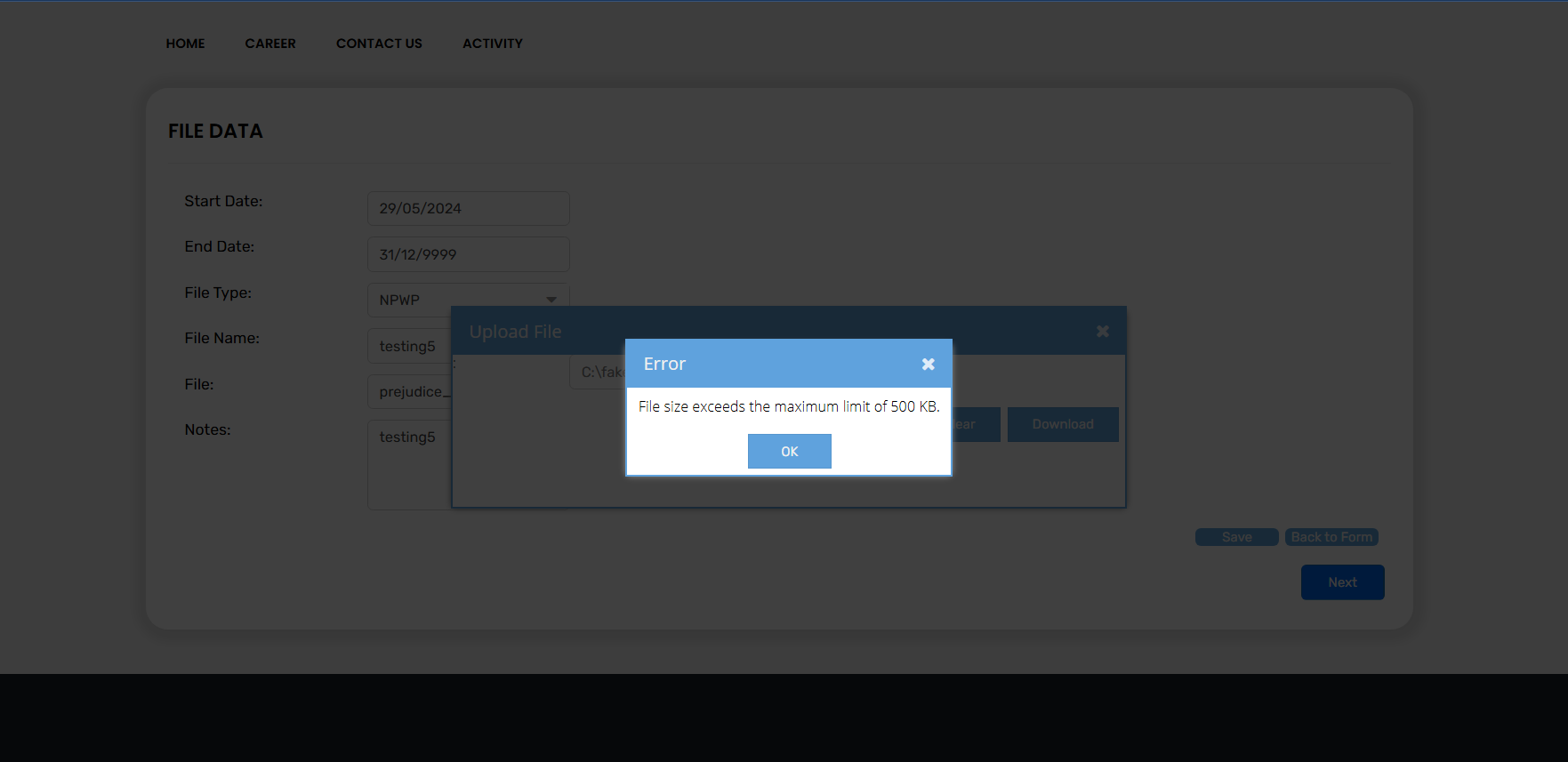
- kemudian tambahkan validasi untuk jika applicant meguploud ebih dari 500 kb maka muncul massage: Maximum File size is 500 Kb
Updated by shofwan shiddiq about 1 year ago
- File clipboard-202411181123-0c6rt.png clipboard-202411181123-0c6rt.png added
- File clipboard-202411181123-drc46.png clipboard-202411181123-drc46.png added
- Status changed from Assigned to QA Test
- Assignee changed from shofwan shiddiq to Regina Tasya


Dear Tasya, Menu file upload sudah di revisi sesuai request
1. Bisa di double click di grid nya untuk edit
2. Penambahan validasi File Size melalui table GENPARAM
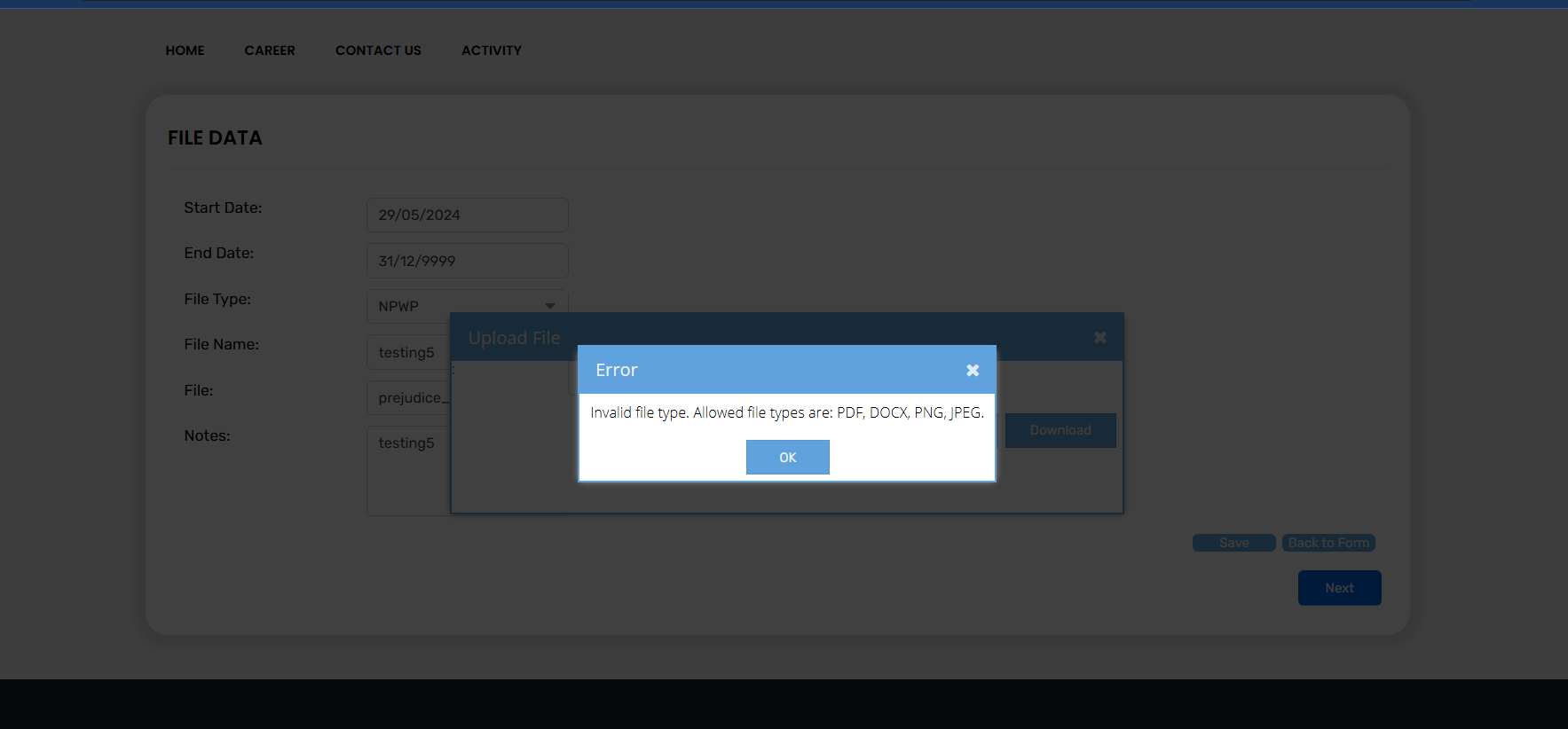
3. Penambahan validasi File Type khusus Pdf, docx, Png, JPEG
UPDATE :
App: C:\ClientManagement\PERTALIFE\Production\EREC\Scripts\MinovaXtype.js
Section: Ext.define('MinovaES.view.uploadfile.fileupload', {
Updated by Regina Tasya about 1 year ago
- Status changed from QA Test to Assigned
- Assignee changed from Regina Tasya to shofwan shiddiq
sesuai diskusi kita, untuk yang erecruitment tadi untuk massagenya jenis ukuran dan massage jenis file, ingin agar bisa diedit di smassagecatalog ya kak.
untuk dari ui ada di menu : system administration- costumization- system- massage catalog.
terima kasih
Updated by shofwan shiddiq about 1 year ago
- File clipboard-202411251443-lxb6p.png clipboard-202411251443-lxb6p.png added
- File clipboard-202411251444-mu0xp.png clipboard-202411251444-mu0xp.png added
- Status changed from Assigned to QA Test
- Assignee changed from shofwan shiddiq to Regina Tasya

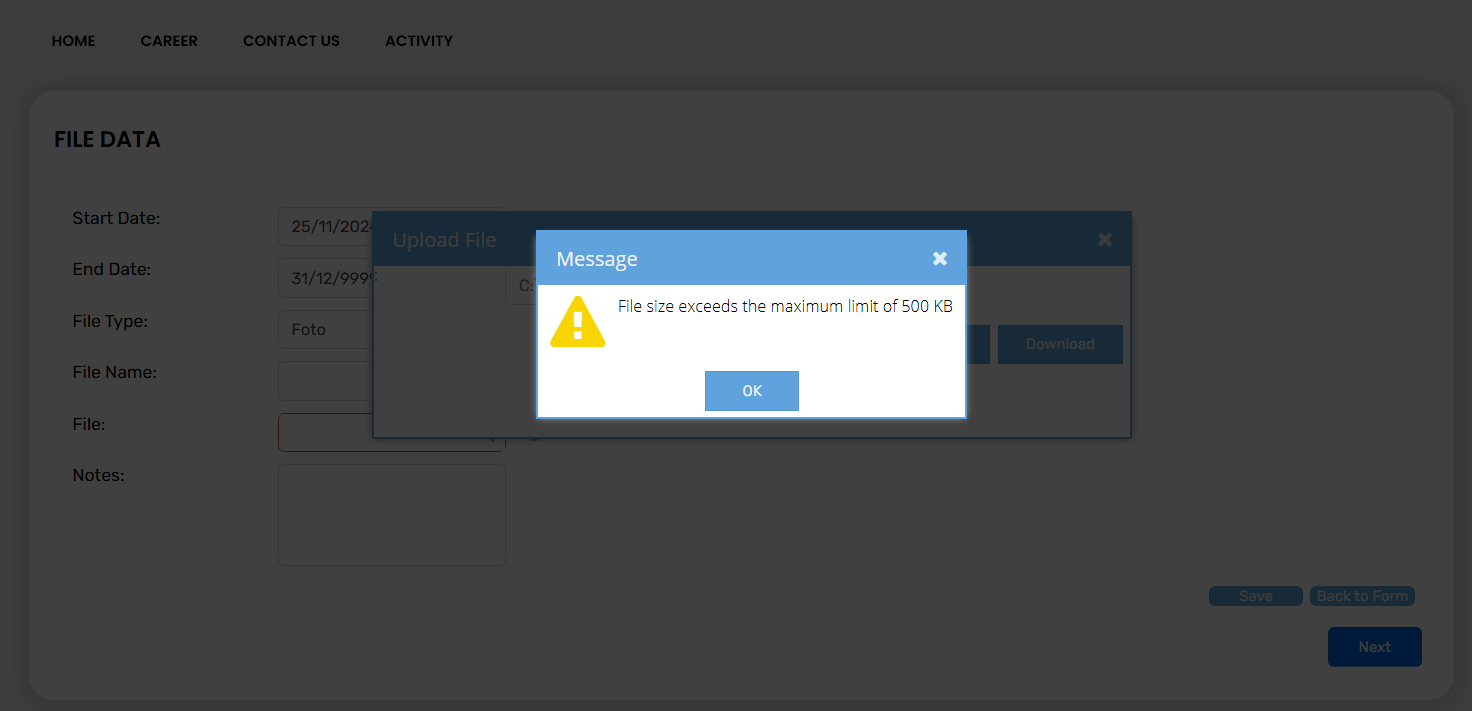
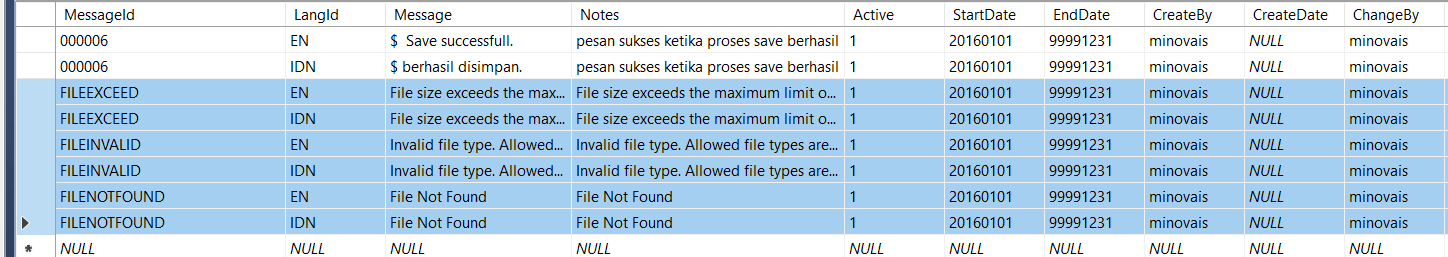
Sudah parameterize ya di SMESSAGECATALOG

ID = FILEEXCEED > File Melebihi 500KB
ID = FILEINVALID > File harus sesuai format
ID = FILENOTFOUND > File Kosong
UPDATE:
C:\ClientManagement\PERTALIFE\Production\EREC\Scripts\MinovaMessage.js
function: MinovaWarningBox
Updated by Regina Tasya about 1 year ago
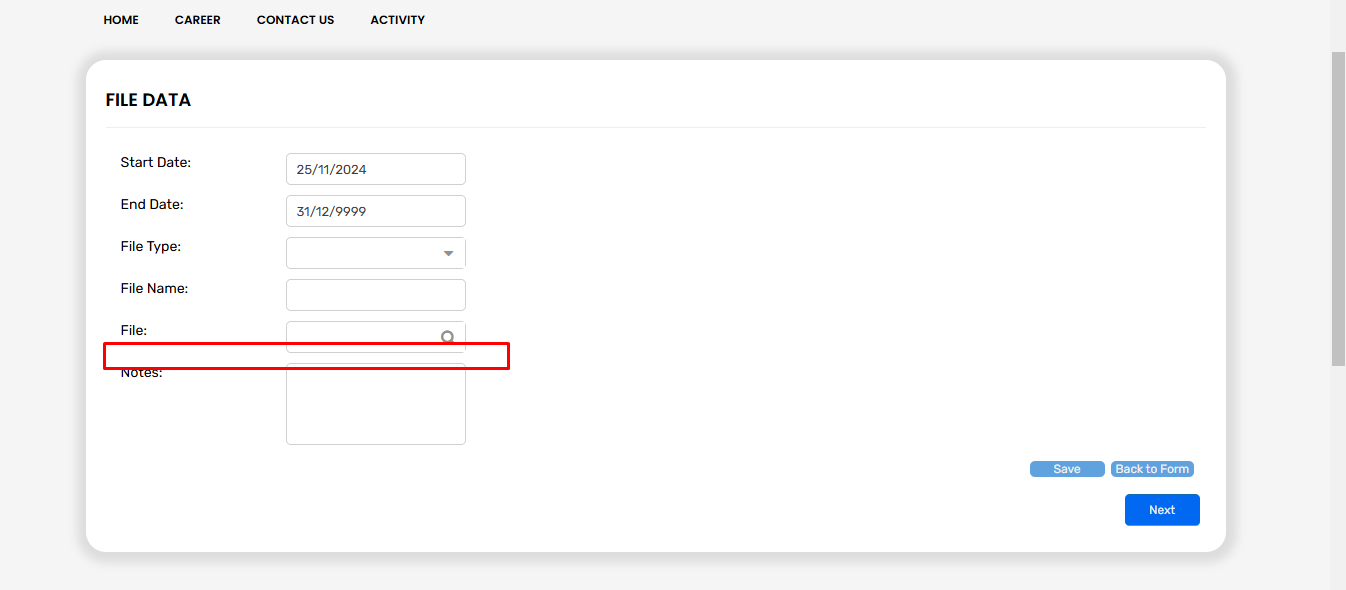
- File clipboard-202411251656-o031o.png clipboard-202411251656-o031o.png added
- Status changed from QA Test to Assigned
- Assignee changed from Regina Tasya to shofwan shiddiq
sesuai dengan diskusi tadi, ingin diberikan text massage di bawah field File untuk type filenya dan ukurannya.
massage : Acceptable file types are PDF, DOCX, PNG, JPEG. Max file size is 500 KB.
Updated by shofwan shiddiq about 1 year ago
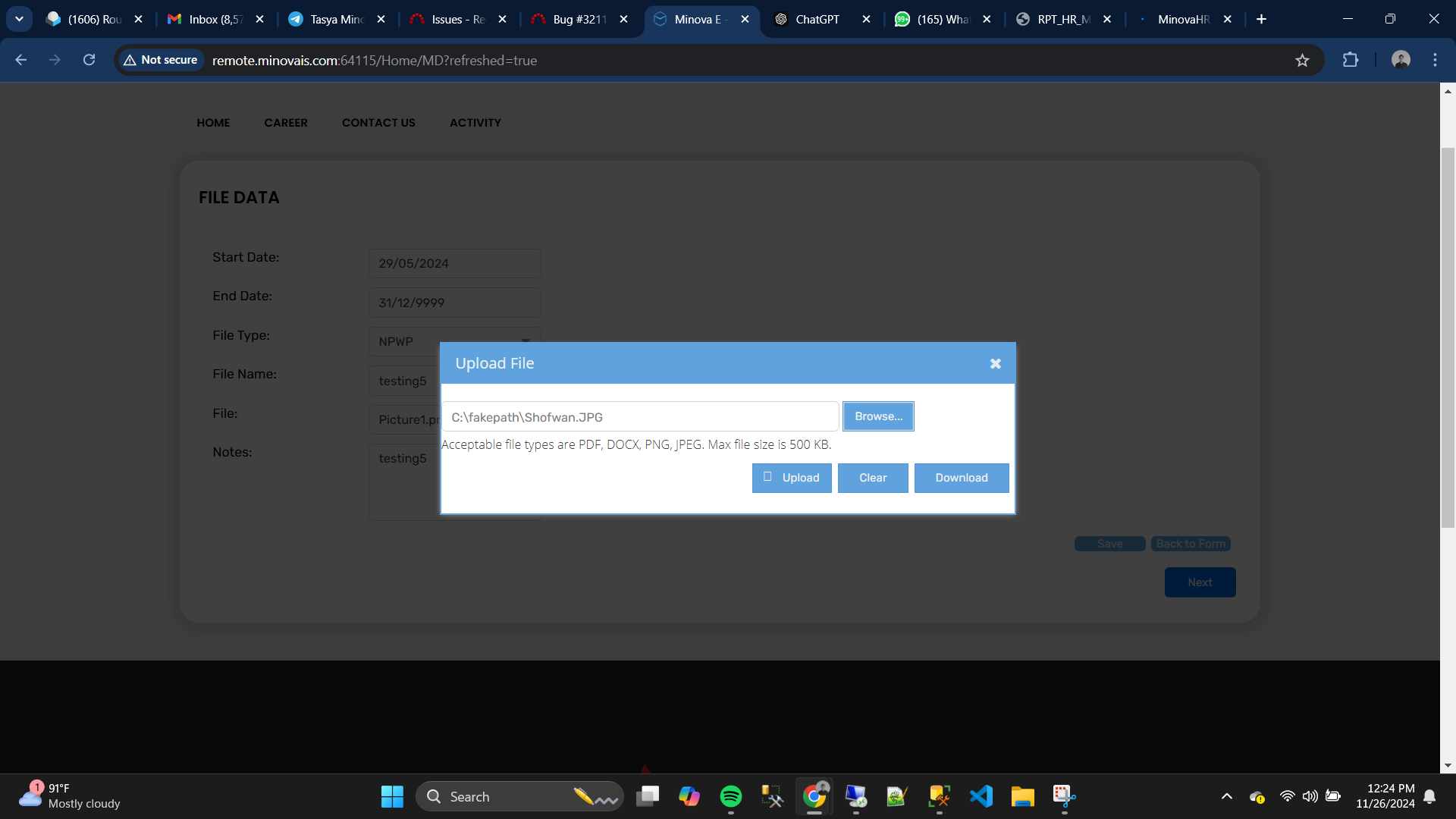
- File clipboard-202411261224-algkt.png clipboard-202411261224-algkt.png added
- Status changed from Assigned to QA Test
- Assignee changed from shofwan shiddiq to Regina Tasya
Dear Tasya, sudah di tambahkan keterangan ya, jadinya di box upload file nya

UPDATE :
App: C:\ClientManagement\PERTALIFE\Production\EREC\Scripts\MinovaXtype.js