Feature #3120
[CR][ESS-Widget MD File Data]penambahan fitur pada Master Data File Data
0%
Description
dear tim developer mohon support nya untuk penambahan fitur pada Master Data File Data. bentuk nya seperti widget SK Bonus pada client Bank Mega Syariah.
dan juga buatkan field baru pada MD File Data untuk memilah mana data file yang bisa dilihat oleh karyawan, dan tidak boleh dilihat oleh karyawan.
Port: http://remote.minovais.com:61115/
Server: remote.minovais.com,1452
DB: MinovaES_Pertalife_Prod
Files
Updated by Kezia Pawitra Yulianti over 1 year ago
- Status changed from New to Assigned
- Assignee changed from shofwan shiddiq to Muhammad Bintar
untuk item ini pihak pertalufe sudah setuju dgn SPH kita kah?
Updated by Kezia Pawitra Yulianti over 1 year ago
- Assignee changed from Muhammad Bintar to shofwan shiddiq
untuk solusi nya bukan sama persis spt BMS, benar pakainya widget tp isinya dalam bentuk grid tabel aja karena bisa lebih dr 1 file data yg bs d download.
Nanti ada button downloadnya di tiap baris file data yg akan di doqnload
Tks
Updated by shofwan shiddiq over 1 year ago
- Status changed from Assigned to QA Test
- Assignee changed from shofwan shiddiq to Muhammad Bintar
Tolong di buatkan design menu nya ya, dan penjelasan flow nya seperti apa.. sama menu nya mau di taro dimana?
Updated by Muhammad Bintar over 1 year ago
- File desain cr ess file data.xlsx desain cr ess file data.xlsx added
- Status changed from QA Test to Assigned
- Assignee changed from Muhammad Bintar to shofwan shiddiq
update:
ini ya update desain nya. ada 2 desain contoh.
untuk flow nya ada tombol untuk download dan mengambil ke MD File Data.
Updated by shofwan shiddiq over 1 year ago
- File clipboard-202410141321-se2np.png clipboard-202410141321-se2np.png added
- Status changed from Assigned to QA Test
- Assignee changed from shofwan shiddiq to Muhammad Bintar

Dear Mas Bintar, Widget Download File Data sudah di deploy yah
Package
1. Widget
Table = PCUSTFEATURE
WidgetFunction:
debugger;
MinovaUtil.ExecuteParamQuery({
ID: "Widget_FileData",
EmployeeID: MinovaUtil.SESSIONS.EmployeeID
}, function(s) {
var result = Ext.decode(s.responseText);
// Decode the result.data correctly
var empData = Ext.decode(result.data); // First decode to get the string
var data = Ext.decode(empData); // Decode the string into an array// Create the panel to hold the table
var tablePanel = {
xtype: 'panel',
layout: 'vbox',
bodyPadding: '10px',
items: []
};// Construct the header row
var headerRow = {
xtype: 'container',
layout: 'hbox',
style: { fontWeight: 'bold' },
items: [
{
xtype: 'displayfield',
value: 'File Name',
flex: 1,
style: { padding: '5px', width: '200px' }
},
{
xtype: 'displayfield',
value: 'File Data Name',
flex: 1,
style: { padding: '5px', width: '400px' }
},
{
xtype: 'displayfield',
value: 'Action',
flex: 1,
style: { padding: '5px', width: '100px' }
}
]
};// Add the header row to the panel
tablePanel.items.push(headerRow);// Loop through the data array to create rows
for (var i = 0; i < data.length; i++) {
var rowColor = (i % 2 === 0) ? '#f6f6f6' : 'white'; // Alternate colorsvar row = {
xtype: 'container',
layout: 'hbox',
style: { backgroundColor: rowColor }, // Set the background color
items: [
{
xtype: 'displayfield',
value: Ext.util.Format.htmlEncode(data[i].FileName),
flex: 1,
style: { padding: '5px', borderBottom: 'none', width: '200px' }
},
{
xtype: 'displayfield',
value: Ext.util.Format.htmlEncode(data[i].FileDataName),
flex: 1,
style: { padding: '5px', borderBottom: 'none', width: '400px' }
},
{
xtype: 'button',
text: 'Download',
flex: 1,
handler: (function(fileDataName) {
return function() {
downloadFile(fileDataName);
};
})(data[i].FileDataName),
style: { padding: '5px', margin:'5px', borderBottom: 'none', width: '100px' }
}
]
};// Add the row to the panel
tablePanel.items.push(row);
}// Now update the panel's html property with the new table
Ext.create({
xtype: 'panel',
title: 'DOWNLOAD FILE DATA',
renderTo: filedata,
collapsible: true,
defaultListenerScope: true,
layout: {
type: 'vbox',
pack: 'center',
align: 'stretch'
},
style: {
marginTop: '10px'
},
defaults: {
bodyPadding: 1
},
items: [tablePanel] // Set the constructed table panel here
});
}, function(f) {
console.error("Failed to retrieve employee data", f);
});// Download function
function downloadFile(fileName) {
debugger;
const imageUrl = '/Devt/GetFileData?FileName=' + encodeURIComponent(fileName) + '&download=false';
// Create a temporary link element
const link = document.createElement('a');
link.href = imageUrl; // Set the URL to the image
link.download = fileName; // Set the name of the downloaded file// Append the link to the body (required for Firefox)
document.body.appendChild(link);// Trigger the download
link.click();// Clean up and remove the link
document.body.removeChild(link);console.log("Downloading:", fileName);
}2. PCMWFCUSTPARAM
ID: Widget_FileData
*Tolong di tambahkan flag download Yes/No nya saja di master data file data, saat ini semua file bisa di download.
Updated by Kezia Pawitra Yulianti over 1 year ago
- Assignee changed from Muhammad Bintar to haykal haykal
tolong bantu test ya Kal kalau untuk penambahan Field sudah dilakukan oleh Aa.
Tks
Updated by haykal haykal over 1 year ago
- File Download File Data PERTALIFE.png Download File Data PERTALIFE.png added
- Assignee changed from haykal haykal to shofwan shiddiq
Dear Shofwan,
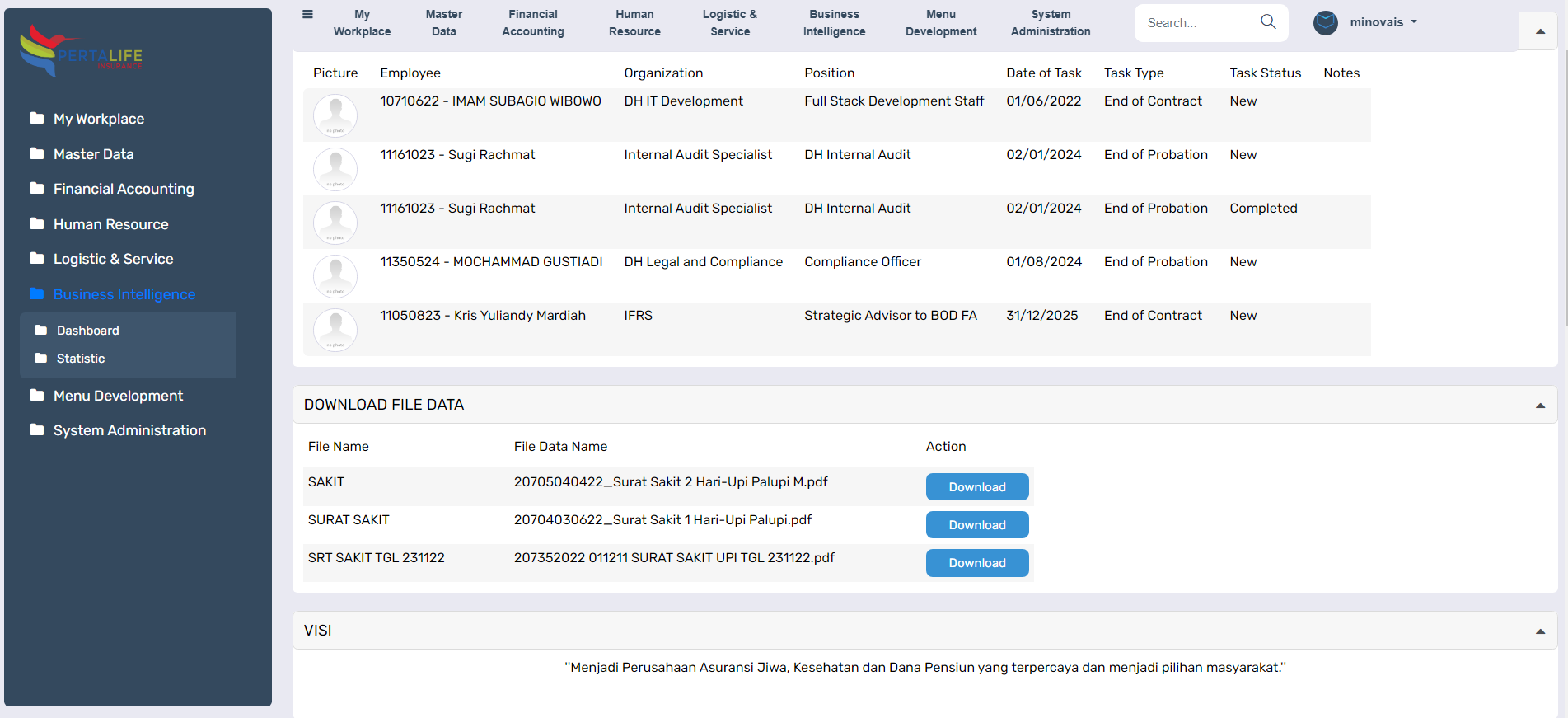
Utk file data ini tadi sudah gw test. Jadi gua upload 2 file data; yang satu Download Flag nya Yes, dan yang satu lagi Download Flag nya No. Kedua File tersebut telah berhasil muncul di widget Home seperti di foto yang saya attach. Namun kedua-duanya masih bisa di-download. Yang artinya sepertinya Download flagnya belum berfungsi.
Tolong utk dicek dan diperbaiki ya.
EmployeeID: 08530116
Terimakasih
Updated by haykal haykal over 1 year ago
Udh ok Wan.
Paling minta packagenya aja buat Mas Bin deploy.
Terimakasih.
Updated by shofwan shiddiq about 1 year ago
- Assignee changed from shofwan shiddiq to haykal haykal
Ini udah di deploy kan?